Margin widths different for the same content width
Yesterday, I guess I was feeling a little vain, because I was clicking around my own website, admiring my own work.
And it was nice, until I realized, my content was shifting between pages.

Now that I know what the problem is, it seems so obvious. And if you, dear reader, have developed on Windows or Linux, you’re probably shaking your head. But I had only done web dev on my Mac, so I was seriously confused.
My first thought was that the content width of <body> differed between my pages.
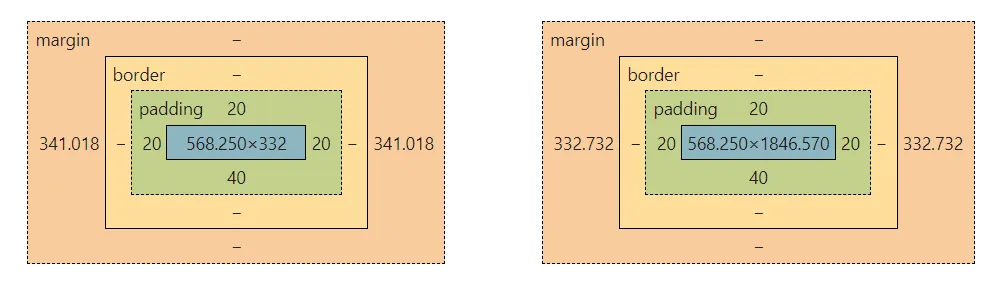
Firing up devtools, I checked the box model for <body>.
It turned out, it was not the content that had different widths, but the margins.

My blog page’s margins were 341.018 px wide, while my post’s margins were 332.732 px wide.
I checked the other pages, and they all had margin widths of 332.732 px. The only one that was different was the blog page.
How was it possible that pages could have different margin widths for the same content width? This made no sense to me.
And, what was wrong about my blog page? I looked at its source code, and saw nothing suspicious. Nonetheless, I started changing things, hoping that it was because of a CSS mistake somewhere.
After about 40 minutes of that and no leads, I had to give up. I left the library and walked back to my apartment in shame.
After dinner, I showed my friend Andy this issue.
“Oh,” he said, “that’s because of the scrollbar”.
Of course! I had only done web dev on my Mac, and since on Mac scrollbars are overlaid on pages, I had never had this problem.
But on Windows, scrollbars take up their own space, so they shift content to the left.
My blog page didn’t have enough content for a scrollbar, so its content was unshifted while the other pages’ contents were shifted.
Looking up solutions for this, I found a CSS snippet from StackOverflow that makes the browser always display a scrollbar.
html { overflow-y: scroll;}No more shift between pages!
Addendum: scrollbar-gutter
Reading up more about this, I also found this question on UX StackExchange that discussed the problem.
The answer brought up a fairly new CSS property, scrollbar-gutter.
I tried it, and it did fix the shift. But without drawing the scrollbar, it resulted in the margins looking uneven. So, I went with the older solution.